/Side-project 2022 : une expérience interactive de karaoké.
10 février 2024
Avez-vous déjà rêvé de créer une ambiance musicale parfaite avec vos amis, où chacun choisit un morceau pour constituer une playlist et participer activement au déroulement de la soirée ? C'est maintenant possible grêce à mon dernier side-project ! Au cours de ce passionnant voyage de développement, j'ai pu affiner mes compétences sur diverses technologies innovantes, notamment Inertia, webRTC, websocket (socket.io) et le streaming de vidéo YouTube.
Compétences technologiques
Ce projet m'a offert une opportunité passionnante d'explorer et de maîtriser plusieurs technologies de pointe. Voici un aperçu des compétences que j'ai développées :
Inertia (avec AdonisJS et Svelte)
Inertia est une technologie puissante qui simplifie le développement des applications web en utilisant des technologies modernes comme Svelte dans un framework comme Adonis. Grâce à cette approche, j'ai pu créer une expérience utilisateur fluide et réactive pour mon projet.
WebRTC
WebRTC est une technologie de communication en temps réel qui permet l'échange de données audio directement entre les navigateurs. En utilisant WebRTC, j'ai pu mettre en oeuvre des fonctionnalités de communication en temps réel dans mon application, offrant ainsi une expérience collaborative immersive à mes utilisateurs.
Websocket (Socket.io)
Les WebSockets sont un protocole de communication bidirectionnelle qui permet une communication en temps réel entre le serveur et le client. En intégrant Socket.io dans mon projet, j'ai pu regrouper les utilisateurs et les connecter au téléviseur.
Streaming vidéo YouTube avec ytdl-core
L'intégration du streaming vidéo YouTube via le package ytdl-core a ajouté une dimension supplémentaire à mon projet, permettant de streamer les flux vidéos directement de youtube.
Fonctionnement de l'application
Maintenant que vous avez une idée des technologies utilisées, laissez-moi vous expliquer comment fonctionne concrétement mon application.
- Exécution de l'application dans le navigateur : Pour commencer, il vous suffit d'exécuter l'application dans votre navigateur, de préférence sur un écran large comme une télévision.
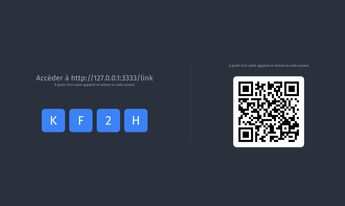
- Scan du QR code ou accés à l'URL : Ensuite, les participants peuvent scanner le QR code affiché à l'écran à l'aide de leur téléphone ou accéder à l'URL fournie sur la télévision. Ils seront alors invités à saisir un code d'accès(après connexion).
- Participation à la playlist : Une fois connectés, les participants peuvent ajouter leur photo et choisir une chanson parmi la liste proposée.
- Début de la session musicale : Une fois que tous les participants sont prêts, les morceaux sont rassemblés pour créer une liste de lecture collaborative. A ce stade, chaque téléphone se transforme en micro, permettant à chacun de contribuer activement à l'ambiance musicale.
- Fonctionnalité pour l'administrateur : Un espace admistrateur est présent permettant d'enrichir la liste de choix en ajoutant des liens YouTube. Cette partie est directement repris de mon autre side projet adonis-starter
Conclusion
En résumé, ce projet expérimental m'a non seulement permis d'explorer de nouvelles technologies passionnantes, mais il a également abouti à la création d'une expérience interactive.
Github : https://github.com/batosai/karaoke
Démo : https://karaoke.jrmc.dev (demo@sample.com / Karaoke@demo1)
Ce projet est expérimental et n'est pas stable. La latence est très importante, il est recommandé de mettre tous les appareils sur le même réseaux. Pour aller plus loin et palier à cela il serait nécessaire d'étudier et mettre en place un serveur ICE. Ce genre de serveurs sont utilisés pour établir des connexions entre les pairs en contournant les firewalls, les routeurs NAT (Network Address Translation) et d'autres obstacles réseau.