/Picorrupteur : Installation
1 mars 2024
Sommaire
- Introduction
- Installation
- Interrupteur
- Alimentation
- Connexion réseau (à venir)
- Home assistant (à venir)
De retour sur notre projet en cours. Maintenant que le matériel a été acquis, nous allons préparer le microcontrôleur. Etant familier avec JavaScript, j'opte pour le runtime kaluma. Je partirai donc du principe que Node.js est déjà installé sur mon ordinateur.
Installation du firmware

- Téléchargez le dernier firmware pour le Raspberry Pi Pico W (version 1.1.0 au moment de la rédaction de l'article).
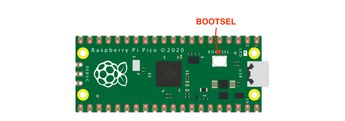
- Appuyez et maintenez enfoncé le bouton BOOTSEL, puis branchez-le sur le port USB de votre ordinateur. Enfin, relâchez le bouton. Il se montera en tant que périphérique de stockage USB nommé RPI-RP2. Pour un Pico neuf, le simple branchement suffit.
- Glissez et déposez le fichier .UF2 téléchargé sur le volume RPI-RP2. Votre Pico redémarrera automatiquement.
Installation CLI (Command-Line Interface)
Nous devons installer Kaluma CLI sur notre ordinateur local afin de pouvoir travailler avec ce runtime.
npm install -g @kaluma/cliUne fois l'installation terminée, vous pouvez afficher le message d'aide en utilisant la commande "help".
kaluma helpTest
Testons maintenant notre carte pour vérifier le bon fonctionnement de Kaluma.
mkdir kaluma-app
cd kaluma-app
npm init -y
touch index.jsFaisons clignoter la LED du Pico en ajoutant ce code au fichier index.js.
const { PicoCYW43 } = require('pico_cyw43');
const { Button } = require('button');
const pico_cyw43 = new PicoCYW43();
// Blink on-board LED
setInterval(() => {
if (pico_cyw43.getGpio(0)) {
pico_cyw43.putGpio(0, false); // turn-off LED
} else {
pico_cyw43.putGpio(0, true); // turn-on LED
}
}, 1000);Envoyons maintenant notre code sur le pico
kaluma flash index.jsDans l'étape suivante, nous allons connecter le Raspberry à l'interrupteur et modifier le code pour allumer/éteindre la LED en fonction de son état.