/Picorrupteur : Interrupteur
4 mars 2024
Sommaire
- Introduction
- Installation
- Interrupteur
- Alimentation
- Connexion réseau (à venir)
- Home assistant (à venir)
Il est maintenant temps de connecter l'interrupteur et de créer un premier script. Nous nous assurerons que le script puisse allumer et éteindre la LED du Raspberry Pi Pico.

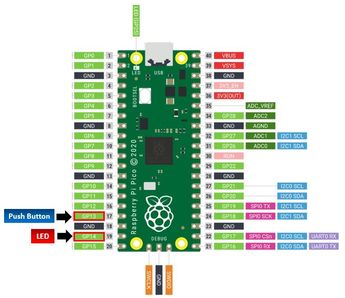
Montage
Pour cela, nous utiliserons les ports 1 et 3 (GPIO GP0 et GND).

Passons au code
Kaluma nous fourni l'API Button, par default l'event click se déclenche en Mode FALLING. Pour mieux comprendre ce que cela signifie é
chatGPT : Sur le Raspberry Pi Pico, le mode "FALLING" (chute) est un paramètre utilisé lors de la configuration des évènements (events) sur les broches GPIO. Ce mode est utilisé pour déclencher un évènement lorsque le niveau logique de la broche passe de "haut" à "bas". En d'autres termes, lorsque vous configurez un évènement avec le mode FALLING sur une broche GPIO, cet évènement sera déclenché lorsque le signal sur cette broche passe de l'état "haut" (HIGH) à l'état "bas" (LOW). Cela peut être utile dans de nombreuses applications, telles que la détection de la chute d'un objet, le suivi du mouvement d'un capteur, ou la détection d'un bouton poussoir relâché.
Dans ma situation actuelle, je rencontre une problématique car je n'utilise pas un simple bouton poussoir, mais plutôt un interrupteur va-et-vient. Afin de résoudre ce problème, je vais donc modifier le mode de l'évènement en utilisant le paramètre "CHANGE".
const { PicoCYW43 } = require('pico_cyw43');
const { Button } = require('button');
const pico_cyw43 = new PicoCYW43();
const pin = 0; // Pin number for button
const btn = new Button(pin, { event: CHANGE });
btn.on('click', function () {
const state = pico_cyw43.getGpio(0);
pico_cyw43.putGpio(0, !state);
});On flash sur le pico
kaluma flash index.jsRésultat
Dans l'étape suivante nous allons étudier l'alimentation pour mettre notre carte sur batterie.